
Daftar isi
Apa itu Table of Content
Table Of Content atau Daftar Isi adalah daftar rincian menurut sebuah artikel.
Singkatnya, Table Of Contents ini mempunyai fungsi buat menampilkan rincian
menurut isi artikel pada bentuk link yg akan mempermudah pembaca menerima poin
krusial menurut artikel itu. Pada umumnya Table Of Contents atau Daftar Isi
tak jarang kita jumpai dalam E-Book, buku bentuk fisik, atau situs website
pribadi atau pun team. Untuk memasang Table Of Contents dalam website pribadi,
terutama apabila memakai CMS WordPress sangat gampang buat memasangnya,
lantaran telah ada plugin sendiri. Tetapi apabila untuk CMS Blogger berbeda,
kita wajib memasangnya secara manual.
Pada artikel kali ini penulis akan memberikan sedikit tutorial singkat
Cara Membuat Daftar Isi Blogger dengan Table of Content. Jika kamu tertarik untuk memasangnya, kamu bisa simak dalam tutorial di
bawah ini.
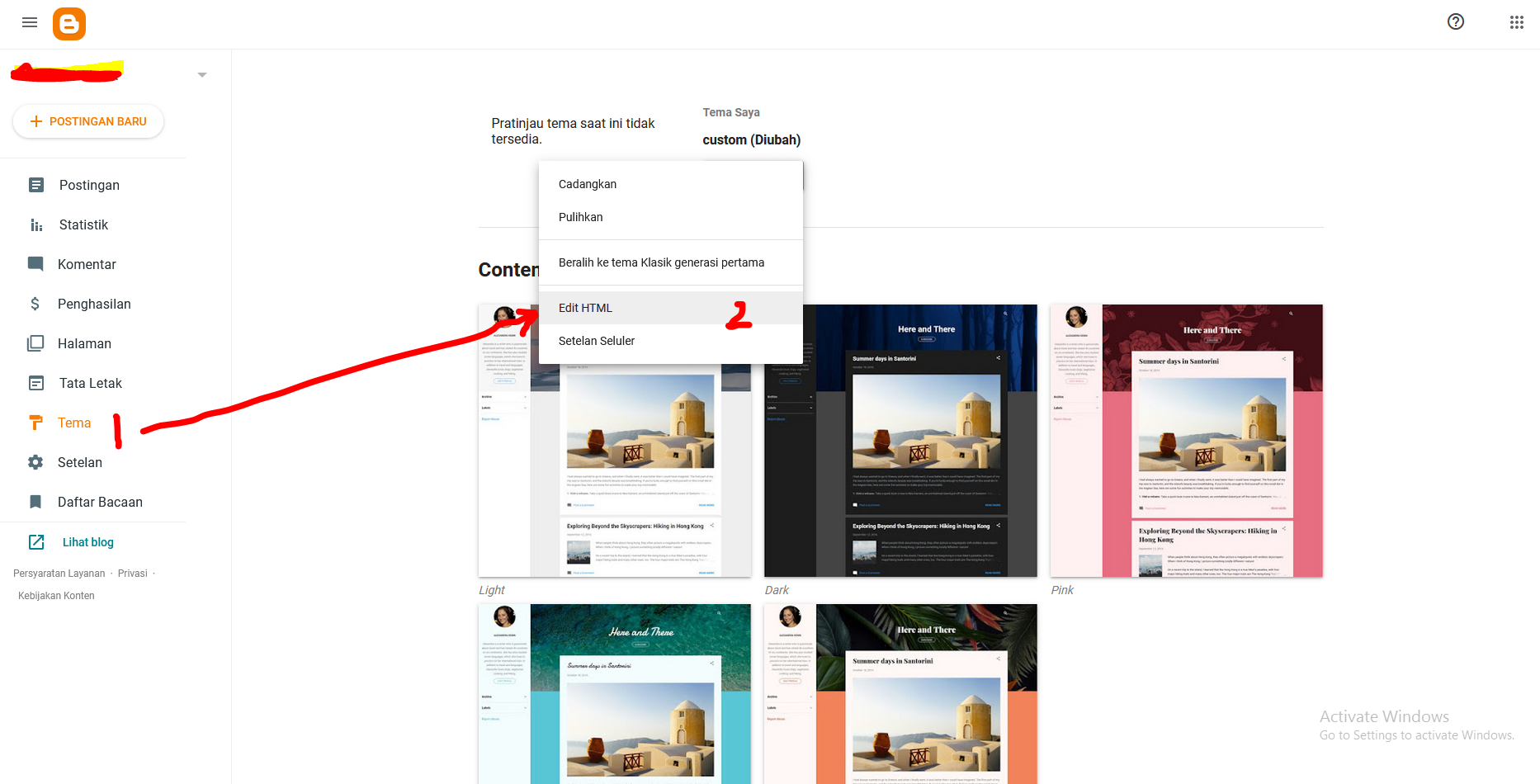
- Login ke akun blogger kalian – Pergi ke Tema – Edit HTML
-
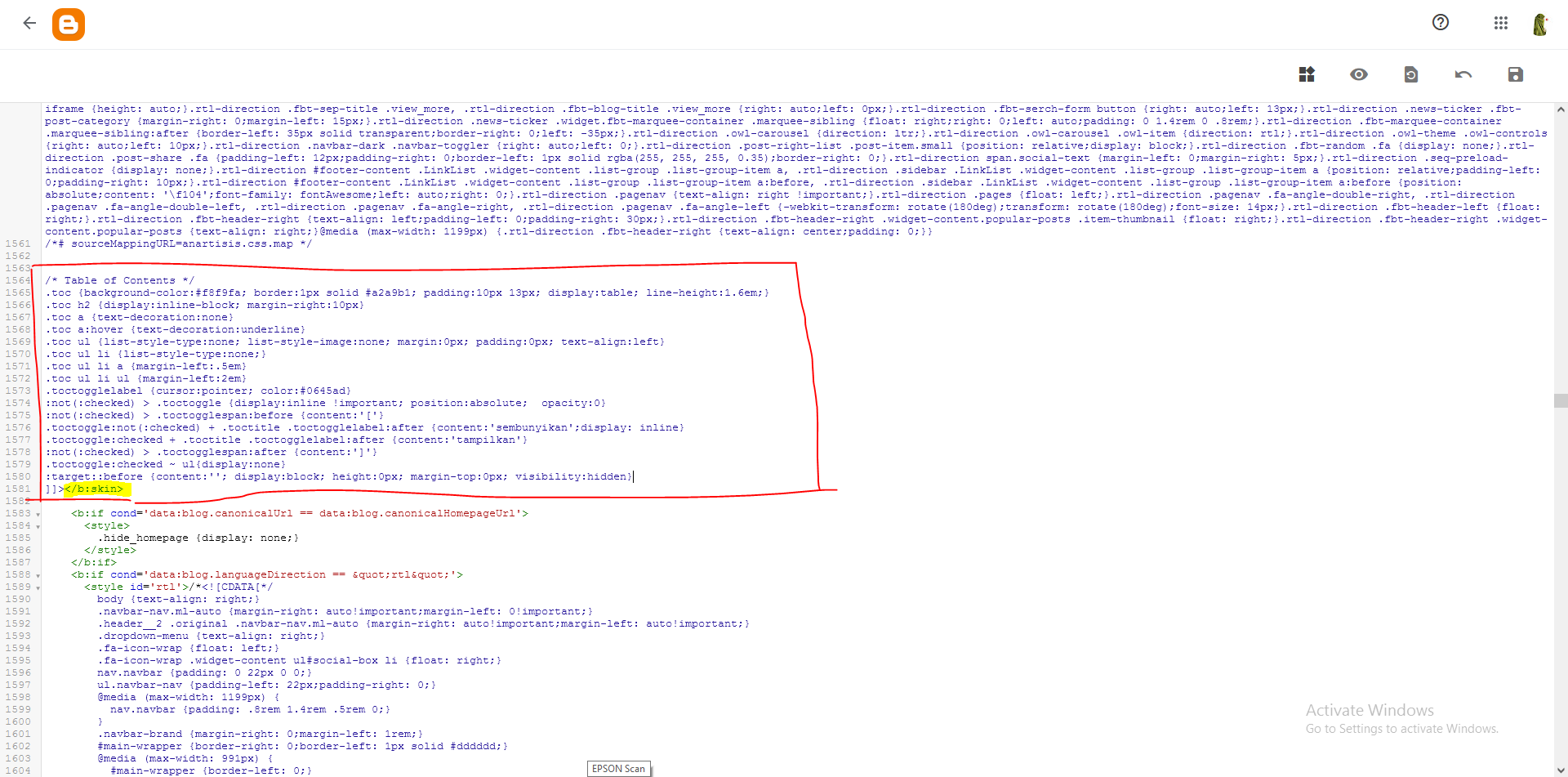
Masukan kode Style CSS di bawah ini sebelum kode
]]></b:skin> atau </style> kemudian klik ikon
simpan -
Lalu ketika kalian membuat postingan baru kalian perlu masuk masuk ke mode
tampilan HTML bukan tampilan menulis. Lalu masukan kode pemanggil di bawah
ini dan simpan di awal paragraf dan disesuaikan dengan headingnya - Hasil

/* Table of Contents */
.toc {background-color:#f8f9fa; border:1px solid #a2a9b1; padding:10px 13px; display:table; line-height:1.6em;}
.toc h2 {display:inline-block; margin-right:10px}
.toc a {text-decoration:none}
.toc a:hover {text-decoration:underline}
.toc ul {list-style-type:none; list-style-image:none; margin:0px; padding:0px; text-align:left}
.toc ul li {list-style-type:none;}
.toc ul li a {margin-left:.5em}
.toc ul li ul {margin-left:2em}
.toctogglelabel {cursor:pointer; color:#0645ad}
:not(:checked) > .toctoggle {display:inline !important; position:absolute; opacity:0}
:not(:checked) > .toctogglespan:before {content:'['}
.toctoggle:not(:checked) + .toctitle .toctogglelabel:after {content:'sembunyikan';display: inline}
.toctoggle:checked + .toctitle .toctogglelabel:after {content:'tampilkan'}
:not(:checked) > .toctogglespan:after {content:']'}
.toctoggle:checked ~ ul{display:none}
:target::before {content:''; display:block; height:0px; margin-top:0px; visibility:hidden}

<div class="toc">
<input type="checkbox" role="button" id="toctoggle" class="toctoggle"><div class="toctitle"><h2>Daftar isi</h2><span class="toctogglespan"><label class="toctogglelabel" for="toctoggle"></label></span></div>
<ul>
<li>1 <a href="#toc1" title="Judul Satu">Judul Satu</a></li>
<li>2 <a href="#toc2" title="Judul Dua">Judul Dua</a></li>
<li>3 <a href="#toc3" title="Judul Tiga">Judul Tiga</a></li>
<li>4 <a href="#toc4" title="Judul Empat">Judul Empat</a></li>
<li>5 <a href="#toc5" title="Judul Lima">Judul Lima</a>
<ul>
<li>5.1 <a href="#toc5_1" title="Sub Judul Lima ke Satu">Sub Judul Lima ke Satu</a></li>
<li>5.2 <a href="#toc5_2" title="Sub Judul Lima ke Dua">Sub Judul Lima ke Dua</a></li>
</ul>
</li>
<li>6 <a href="#toc6" title="Judul Enam">Judul Enam</a></li>
</ul>
</div>

Sekian tutorial
Cara Membuat Daftar Isi Blogger dengan Table of Content Otomatis
yang penulis bagikan untuk kamu. Memang sedikit rumit dimengerti apabila bagi
orang awam. Jika kamu memiliki pertanyaan perihal artikel ini, jangan sungkan
untuk berkomentar di bawah ya. Semoga bermanfaat.